在浏览器输入URL回车之后发生了什么?
在浏览器输入URL回车之后发生了什么?
B1n_在浏览器输入URL回车之后发生了什么?
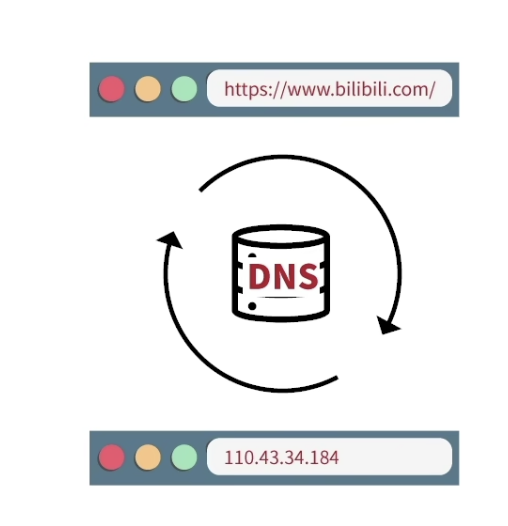
首先输入URL
输入url后浏览器事实上不会做出什么响应,我们需要通过DNS(算是一种数据库)转换为对应的ip地址,接下来拿到ip地址
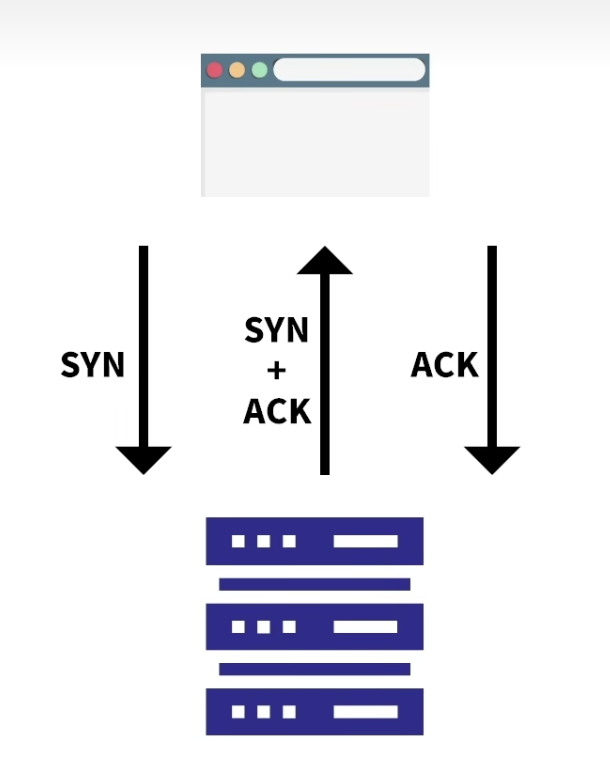
然后就是TCP三次握手
虽然我们手里拿着具体的ip地址,但是在正式发送数据之前还需要建立TCP连接,为什么呢?就比如你去医院就诊,医生不在或者医生房间里有人,我们无法就诊。
建立TCP连接就是要在发送数据之前建立通道,客户端和服务端之间建立通道就可以在这通道里发送数据了(我们和医生可以进行交流了),大家都在这个通道发送数据,数据就不容易发生错乱,于是就出现了建立通道前的三次握手
- 客户端发送SYN数据包来表示请求连接(敲医生的门,请求进入他的房间)
- 服务器响应SYN和ACK的数据包来表示同意建立连接(医生在里面说同意你进来问诊了)
- 客户端再发送ACK数据来表示成功连接 (你进门了,表示可以开始就诊了)
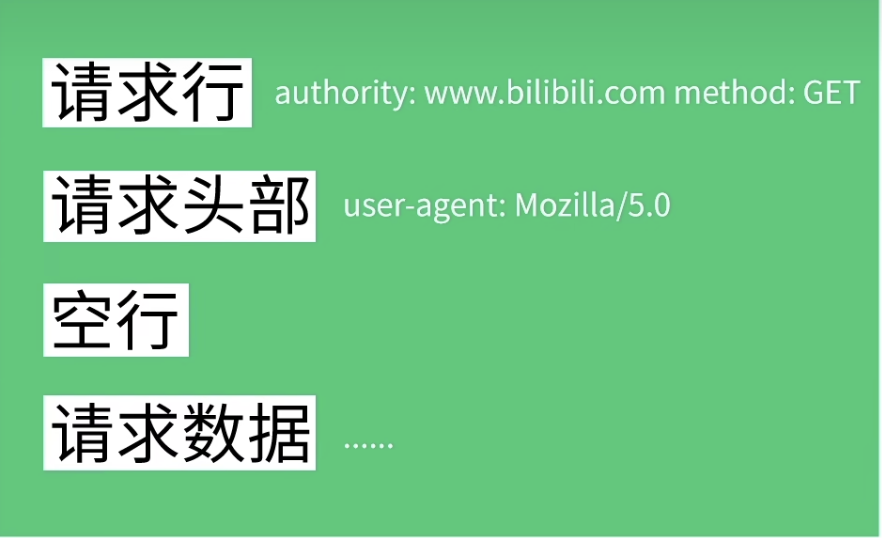
发送HTTP请求
和医生说出你的治病请求
1 | 请求行:到医院获得治疗 |
那么当我们和服务器建立连接后,浏览器发送HTTP请求报文给服务器,报文的格式就是上面的元素组成,分别是:
- 请求行
- 请求头
- 空行
- 请求数据
请求行组成
- 请求方法
- 请求地址
- HTTP协议版本
请求头就是一些关于浏览器的信息,由键值对组成,遇到空行代表没有请求头信息了。
空行
请求数据需要将获取什么样的数据一五一十的告诉给服务器,这样服务器才知道我们要获取什么信息(就和你去看病告诉医生你的具体症状)
响应HTTP请求
这时候医生告诉你,你有病…
1 | 状态行:你有病 |
当服务器收到HTTP请求报文后,服务器会处理请求报文并做出响应
:::info
状态行:404、200等
状态行就是我们最常见的三位数字
响应头部:由键值对组成,遇到空行代表没有响应头信息了。
空行
响应数据
:::
页面渲染
医生给你动完手术,你终于舒服了。
浏览器在接受到服务器的响应以后,页面就会开始渲染了,也就是解析接受到的HTML、CSS和JavaScript等文件,这样用户就可以在前端也就是浏览器看到内容了!!!
说在最后
其实每个步骤都可以详细展开解读,但我们这里简单了解一下。